Content
General
Visual artifacts such as ringing, mosquito noise, flickering, blurring, blockiness etc. are caused directly or indirectly by the quantization in an encoder.
Two types of video distortions are present: compression artifacts (due to lossy compression) and scaling artifacts (for lower bitrates, video is downsampled before compression, and later upsampled on the viewer’s device).
The quantization is the main source of information leakage (the information can be also leaked via in-loop deblocking filter when a true edge is mistakenly eliminated). It’s worth mentioning that there are other visual distortions (not related to video coding) and caused by digital cameras (e.g. motion blur).
There exist a wide family of filters to suppress video coding artefacts: de-ringing, de-mosquito etc. Some of these filters are applied after decoding, some are a part of modern video coding standards (so called in-loop filters). For example, the deblocking filter is a part of the reconstructed path of almost all video coding standards.
In this short note I describe a limited number of visual artifacts, reasons for their appearance.
There are other visual impairments, e.g. stuttering which related to networking (non-uniform arrivals of images).
Blurring
Blurring is a reduction of the sharpness of an image by blending the colors of neighboring pixels. Blurring is a result of coarse quantization (low bitrate scenarios) when most of high-frequency components in the transform domain are quantized to zero. As a result, edges get speared and high-detailed patterns are eliminated (e.g. a grass appears as a green plasticine). An image appears blurred when its high spatial frequency values in the spectrum are attenuated by the quantization. Notice that there the blur can be inserted by camera – the motion blur (see below).
Generally speaking, the coarse quantization works as a strong low-pass filter. On a display’s side a de-blur filter can be applied to sharpen existing edges, however high-detailed patterns are lost forever.
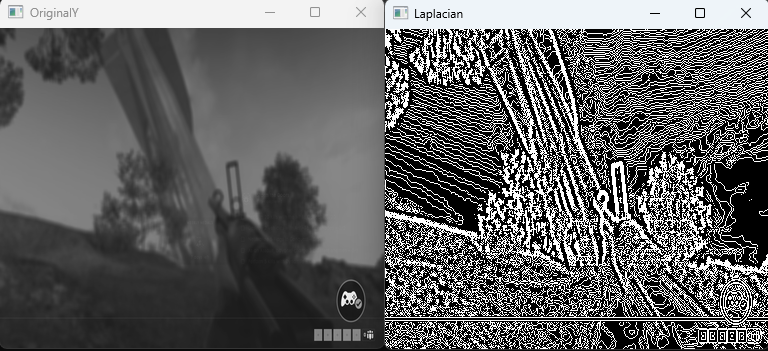
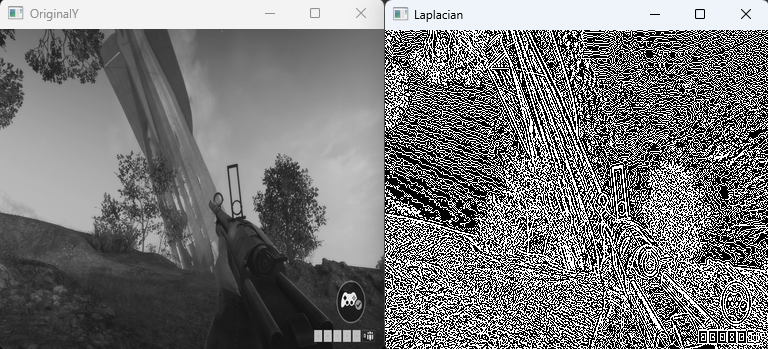
One of methods to estimate the sharpness of an image consists of two steps:
- Apply Laplacian filter to enhance edges
- Compute the variance of the filtered image
The script sharpness.py computes the sharpness according to the above algorithm.
Usage:
-i input yuv-file (yuv420p)
–width frame width (must be even)
–height frame height (must be even)
-k frame index in the yuv-file to compute the sharpness, default 0
-v verbose mode show original and edge images (default false)
Example [ compute the sharpness for 10-th frame]
python sharpness.py -i battlefield_384x320.raw --width 384 --height 320 -k 10
sharpness 155.25
Sharpness 155.25:

Sharpness 962:

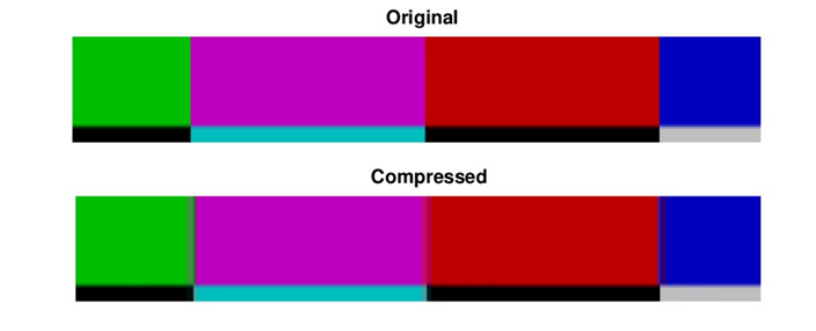
Color Bleeding
The visual artifact awkwardly named as ‘color bleeding’ is not a result of quantization. It’s caused by chroma-subsampling of RGB images (computer generated images) to 4:2:0 format.
Owing to sub-sampling chroma samples of a foreground object cross the object’s boundaries. The appearance of color bleeding tends to be prominently visible on color-saturated objects:

Flickering
Flickering is a periodic visual distortion – a noticeable discontinuity in perceptual quality between an intra frame (I-frame) and its preceding/following inter frames (known as the flicker or I-pulsing).
In most scenarios I-frames are periodically inserted to support random access. I-frames tend to be much greater than P/B frames to compensate absence of temporal redundancy exploitation.It’s not uncommon that encoders undershoot or overshoot in visual quality of I-frames and consequently I-frames got worse or better in visual quality relative neighboring pictures. Therefore such abrupt fluctuations in visual quality can be visible and annoying.
Intra-refresh methods is one of ways to cope with the flickering.
There is another reason for the flicker (mainly aperiodic) – abundant use of skip modes in inter frames (especially in low-bitrate and in fast presets).
Let’s formulate mathematically what’s the flicker:
- Ot an image at time t in the original video
- Pt the predicted image used by the decoder, either motion compensated or intra predicted
At the encoder’s side residual (Ot – Pt) is transformed (the transform matrix is denoted by T) and quantized (denoted by Q) before being entropy coded:
Q• T• (Ot – Pt)
The decoder reverses the above process to get the reconstructed image Rt :
Rt = T-1 •Q-1 • Q• T• (Ot – Pt) + Pt
From the assumption that Ot ≈ Ot-1 (a still scene) does not follow with the necessity that Rt ≈ Rt-1 , since Pt and Pt-1 can significantly differ (e.g. a significant portion of MBs chosen as skipped). This can result in a discontinuity, which is observed as the flicker. In case abundance of skip MBs, Rt = Pt for skipped block and small differences are ignored and accumulated.
One of techniques to attenuate the I-frame based flicker in playback is to build the motion compensated image XI for the I-frame (e.g. by using block-matching) and to average XI with Rt. However, this method might generate much severe visual impairments like ‘ghosts’ since the block-matching does not always find true motion. Moreover, in case of occlusion some areas in a picture can be absent of reference.
More reliable method to reduce flickering is described in the paper “POST-PROCESSING FOR FLICKER REDUCTION IN H.264/AVC”, Yair Kuszpet et al.
i provide outline of the method:
Assumption: it was observed that flicker is more common in smooth areas of a frame. Therefore ‘de-flicker filter’ should be applied on smooth areas.
For each received I-frame RI Do:
-
- Generate Motion Compensated Image – XI
-
- Identifying smooth or flat areas (by generation of smoothness pixel-based map)
-
- Apply Morphological Opening on the smoothness map to enhance smoothed clusters
-
- Generate Flat-Difference map by multiplying the smoothness score of each pixel with its the absolute difference between RI and XI
-
- Generate the flicker map (the flicker map shows the areas of the intra frame that exhibit flicker)
-
- Apply De-flickering on ‘smooth’ pixel (i,j) by Xij+(1-α)Ri,j , where α is the value in the range [0..1].
Note: According to the paper “On the visibility of flicker distortions in naturalistic videos“, by L. K. Choi, L. K. Cormack, and A. C. Bovik, Jul. 2013, large object motions strongly suppress the visibility of local flicker.
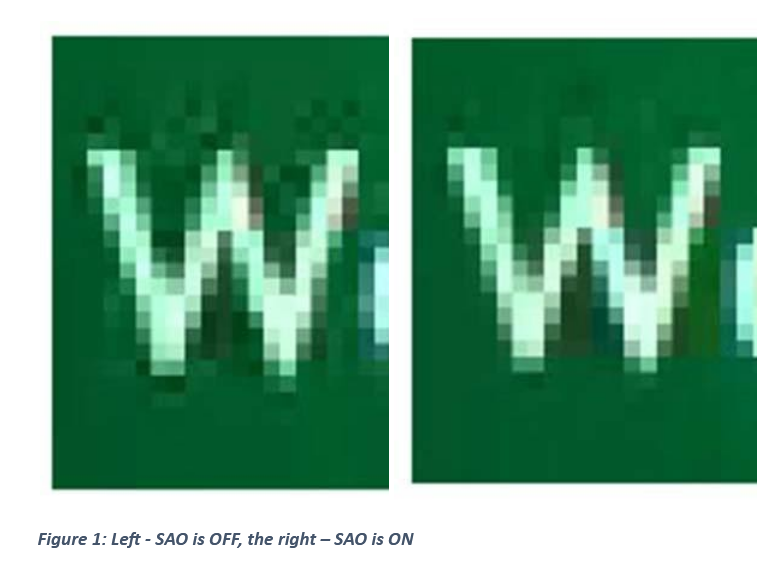
Mosquito Noise
Mosquito noise gets its name from resembling a mosquito flying around a person’s head and shoulders.

To suppress mosquito noise on the encoder side it’s recommended to use small prediction blocks (e.g. 4×4). Although, active using of 4×4 blocks can deteriorate the coding efficiency.
In HEVC, in-loop filter SAO effectively reduces mosquito noise:

Ringing
Ringing artifacts manifest themselves in the form of a “halo,” band, or “ghost” near sharp edges:

The ringing artifact is associated with the Gibbs phenomenon (it is a direct result of quantization leading to high-frequency irregularities in the reconstruction). The ringing is more evident along high contrast edges within smooth areas.
On the encoder’s side to suppress ringing it’s recommended to use small transform blocks across contrast edges “immersed” in smooth areas.
Blockiness
Blockiness artifact is characterized by an artificial block pattern visible in the picture. It is due to the independent quantization of individual blocks in block-based DCT coding schemes, leading to discontinuities at the boundaries of adjacent blocks. The blocking effect is often the most visible and annoying artifact in a compressed video, given its periodicity and the extent of the pattern. More modern codecs, like the H.264/AVC, use an in-loop deblocking filter to suppress blockiness.

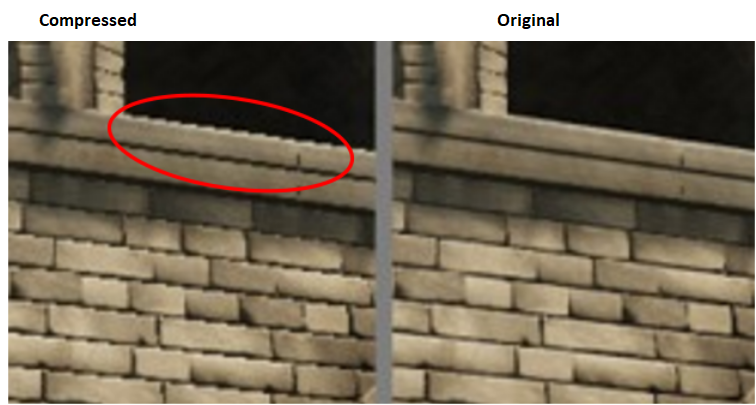
Staircase and basis pattern artifacts
Another visual artifact closely related to ringing is the so-called staircase artifact which refers to the incapability of horizontal and vertical basis DCT or DST functions to accurately represent diagonal edges (similar to steep edges)
The appearance of a diagonal edge may be similar to the pattern of a staircase rather than that of a smooth diagonal connection between two points.
High quantization tends to reduce the number of non-zero coefficients in a transformed block, boosting visual appearance of basis pattern artifacts.

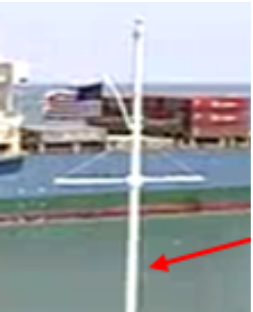
Motion Blur
Motion blur appears in scenes of fast moving objects when during camera’s exposure an object makes a significant movement. This phenomenon is absent in computer generated graphics:

the picture is taken from the book “Digital Video, Concepts, Methods, and Metrics” by Shahriar Akramullah
Motion blur can be eliminated with increase of the frame rate – a moving ball may be blurry at 30 fps, but would be visible clear at 120 fps (although most of TV sets don’t support 12o fps, only 60fps).
Another way to avoid the motion blur is by panning the camera to track the moving object, so the object remains sharp but the
background is blurred instead.
Tearing
Tearing is visual distortion during rendering of image (i.e. this distortion can appear only in computer generated graphics, like computer games).
Tearing happens when we try render to the same buffer while it’s being drawn to the monitor, resulting in an old image on the upper half of the screen, with the new image on the lower one (the full clip):


23+ years’ programming and theoretical experience in the computer science fields such as video compression, media streaming and artificial intelligence (co-author of several papers and patents).
the author is looking for new job, my resume







Oh my goodness! an incredible article dude. Thank you Nevertheless I’m experiencing subject with ur rss . Don’t know why Unable to subscribe to it. Is there anybody getting identical rss downside? Anybody who knows kindly respond. Thnkx
pls, send to me slavah264@gmail.com your email, i’ll add you to newsletter list
You are a very capable individual!
I have been exploring for a bit for any high quality articles or blog posts on this sort of area . Exploring in Yahoo I at last stumbled upon this web site. Reading this information So i’m happy to convey that I have a very good uncanny feeling I discovered exactly what I needed. I most certainly will make certain to don’t forget this site and give it a glance on a constant basis.
I must voice my admiration for your kind-heartedness supporting people that should have help with this one question. Your special commitment to passing the message all-around became extremely effective and have all the time empowered somebody just like me to get to their pursuits. Your own useful guideline means a lot to me and even further to my colleagues. Best wishes; from all of us.
I’m really enjoying the design and layout of your blog. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a designer to create your theme? Superb work!
yes, i hired an excellent web-designer Ivan Lukin: vanyalukin007@gmail.com
Woah! I’m really enjoying the template/theme of this blog. It’s simple, yet effective. A lot of times it’s challenging to get that “perfect balance” between user friendliness and appearance. I must say you’ve done a amazing job with this. Additionally, the blog loads very fast for me on Opera. Outstanding Blog!
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
Perfect work you have done, this site is really cool with excellent information.
I truly appreciate this post. I¦ve been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thx again
Wow! Thank you! I constantly wanted to write on my blog something like that. Can I take a fragment of your post to my website?
I like what you guys are up too. Such clever work and reporting! Carry on the excellent works guys I?¦ve incorporated you guys to my blogroll. I think it’ll improve the value of my web site 🙂
Hello, you used to write great, but the last few posts have been kinda boringK I miss your tremendous writings. Past few posts are just a little bit out of track! come on!
Keep functioning ,great job!
Thanks for some other informative web site. The place else could I get that kind of info written in such an ideal way? I’ve a project that I am simply now operating on, and I’ve been at the look out for such info.
This web site is my intake, very great pattern and perfect content.